Lập trình trong VS Code không dễ dàng. Ngay cả những sai lầm nhỏ nhất cũng có thể gây ra nhiều vấn đề lớn và cản trở các dự án của bạn. Để vượt qua những trở ngại này, bạn cần một kỹ thuật gỡ lỗi đáng tin cậy trong hộp công cụ của mình. Đây là lúc các điểm ngắt phát huy tác dụng.

Các điểm ngắt được sử dụng bất cứ khi nào bạn muốn tạm dừng thực thi trình gỡ lỗi của mình. Chúng cho phép bạn kiểm tra trạng thái của các biến mã và thực hiện nhiều tác vụ quan trọng khác để tiếp tục lập trình của bạn. Đó là lý do tại sao việc hiểu cách sử dụng các điểm ngắt trong VS Code là không thể thiếu.
Trong mục này, chúng tôi sẽ cung cấp cho bạn hướng dẫn chuyên sâu về cách sử dụng các điểm ngắt VS Code. Bạn sẽ tìm hiểu về các loại phổ biến nhất và tìm hiểu cách chúng có thể tạo điều kiện cho sự phát triển của bạn.
Cách sử dụng các điểm ngắt trong VS Code
Các điểm ngắt trong VS Code có thể được đặt trong bất kỳ mã thực thi nào. Nó hoạt động cho chữ ký phương thức, khai báo cho một lớp hoặc không gian tên, và thậm chí cả khai báo biến nếu không có getters / setters hoặc gán.
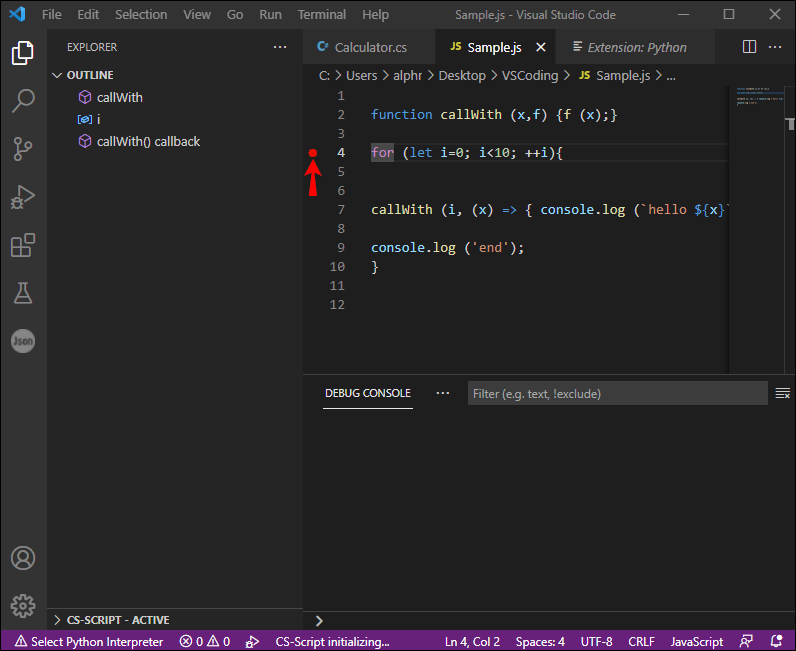
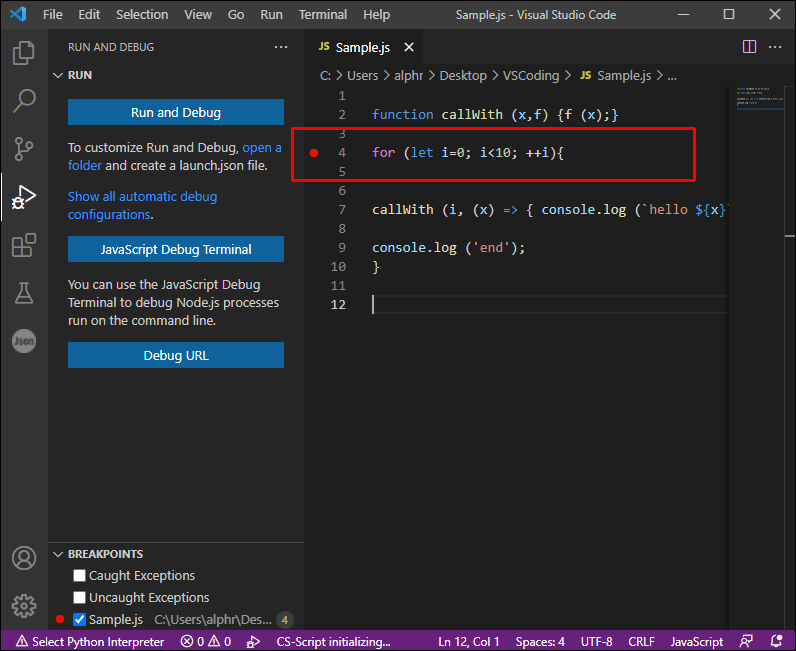
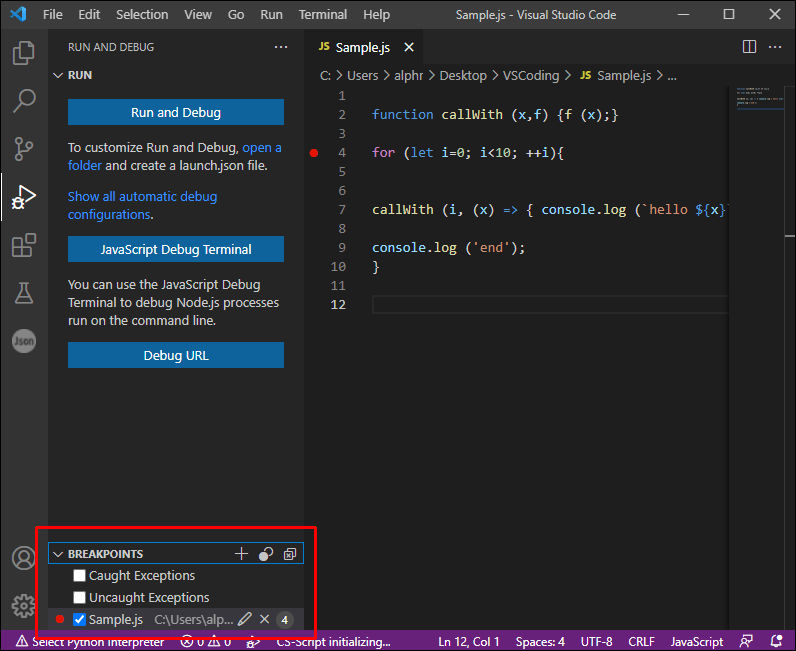
Để đặt điểm ngắt trong mã nguồn của bạn, hãy thực hiện theo các bước sau:
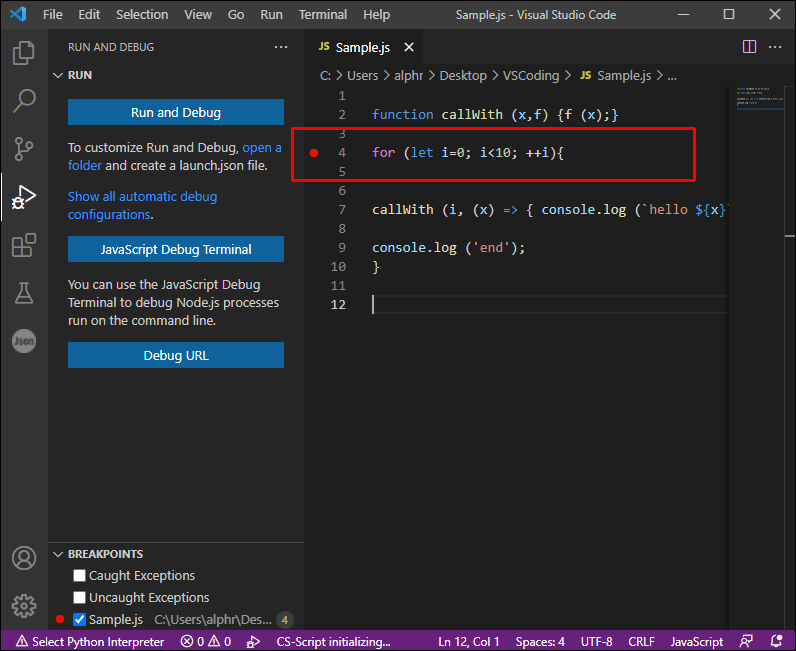
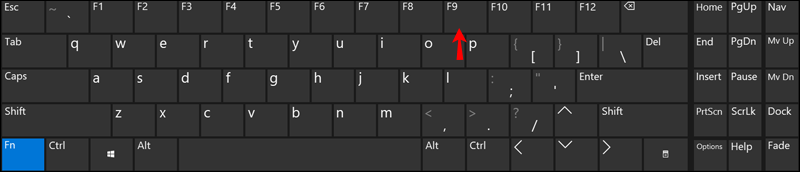
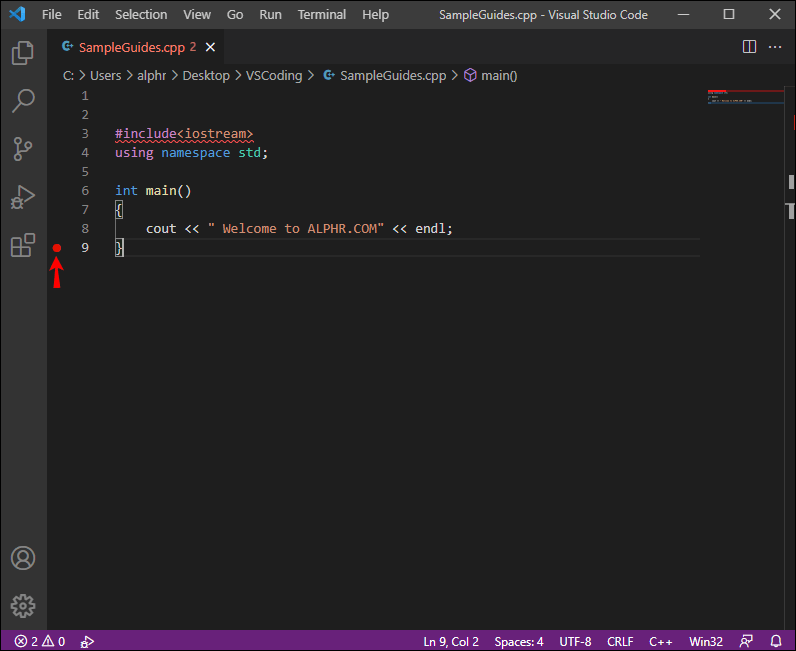
- Nhấp vào lề trái hoặc nhấn phím F9 bên cạnh dòng bạn muốn dừng.

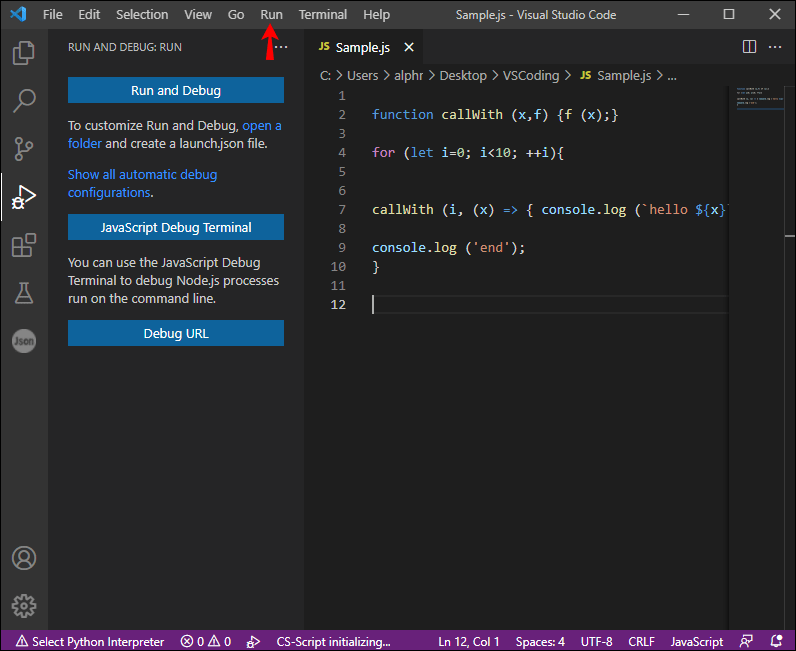
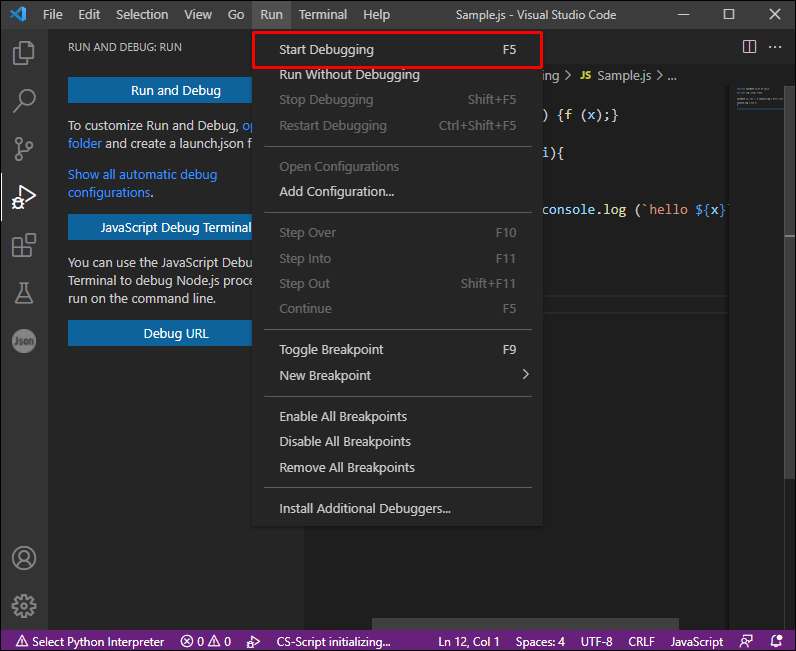
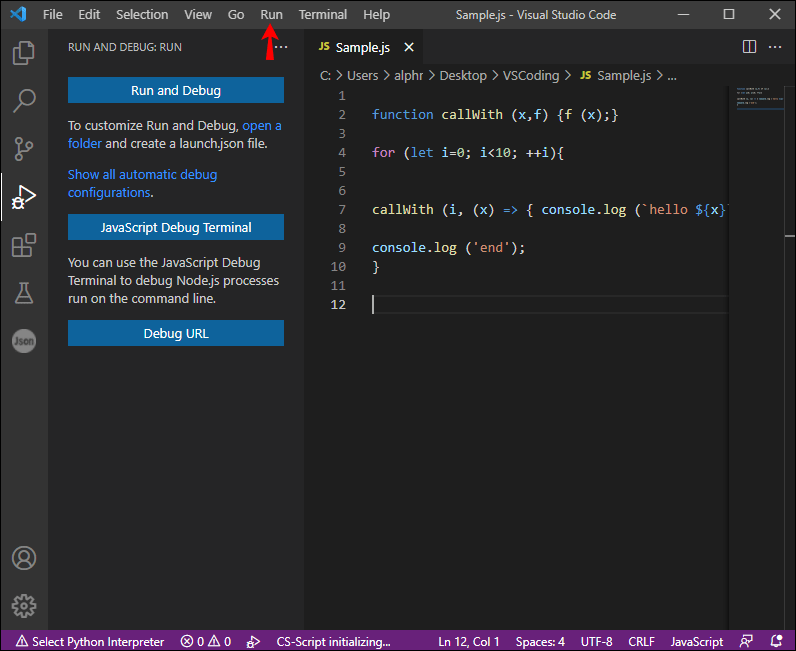
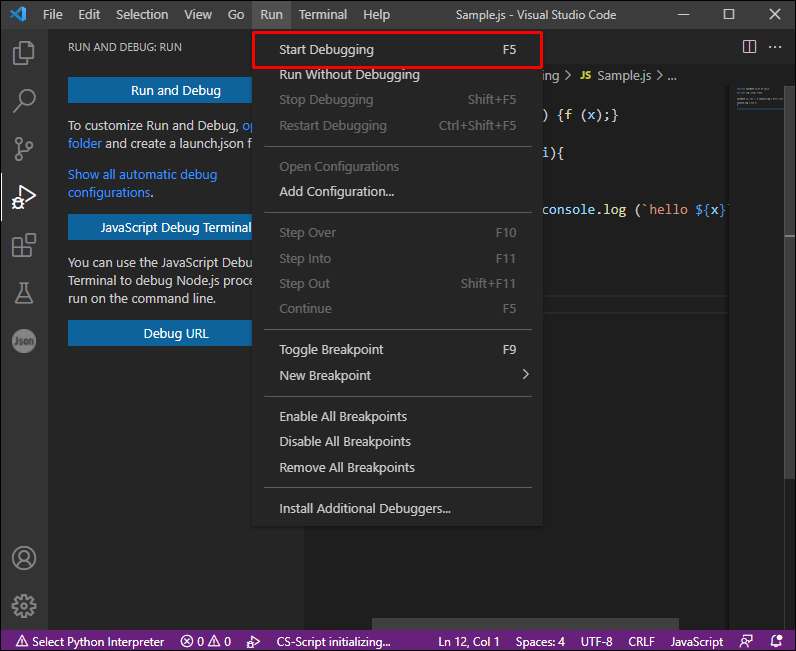
- Chạy mã hoặc nhấn F5 (Tiếp tục).

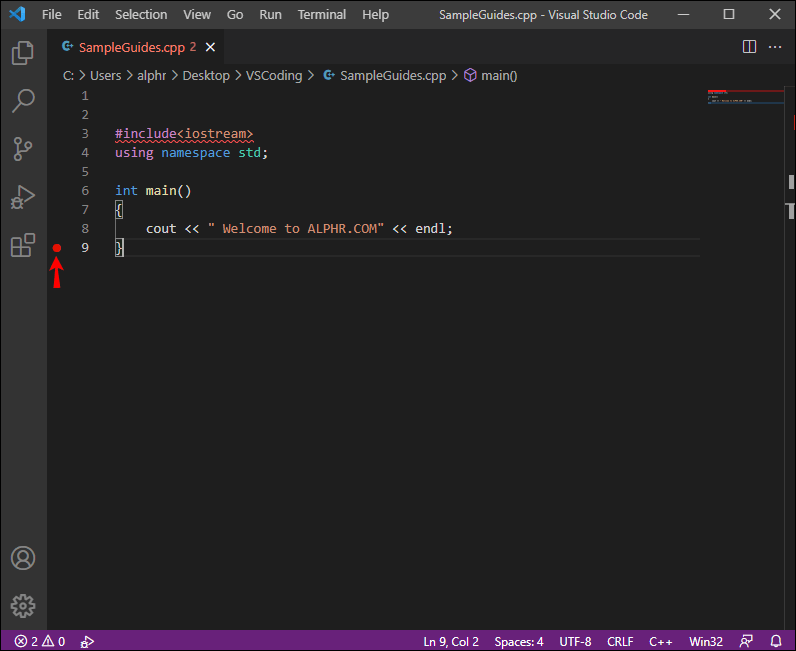
- Mã của bạn bây giờ sẽ tạm dừng trước khi thực hiện được đánh dấu. Điểm ngắt sẽ xuất hiện dưới dạng một chấm đỏ bên trong lề trái của bạn.

Theo mặc định, các dòng mã thực thi hiện tại và các điểm ngắt được tự động đánh dấu cho hầu hết các ngôn ngữ lập trình, bao gồm cả C #. Nếu bạn đang làm việc trong C ++, bạn có thể kích hoạt tính năng đánh dấu như sau:
- Điều hướng đến Gỡ lỗi hoặc Công cụ.

- Chọn Tùy chọn, sau đó chọn Gỡ lỗi.

- Chọn lệnh sau:
Highlight entire source line for current statement and breakpoint.
Sau khi trình gỡ lỗi tạm dừng tại các điểm ngắt của bạn, bạn có thể kiểm tra tình trạng hiện tại của ứng dụng. Dữ liệu bạn có thể xem bao gồm ngăn xếp cuộc gọi và các giá trị biến.
Về màu sắc, các điểm ngắt thường có màu đỏ nếu bạn đang làm việc trong lề trình chỉnh sửa của mình. Các điểm ngắt bị tắt được biểu thị bằng một vòng tròn màu xám được tô đầy, trong khi một vòng tròn rỗng màu xám báo hiệu điểm ngắt không thể đăng ký được. Điều sau cũng có thể áp dụng nếu bạn đang chỉnh sửa nguồn trong khi các phiên gỡ lỗi của bạn mà không có hỗ trợ chỉnh sửa trực tiếp đang diễn ra.
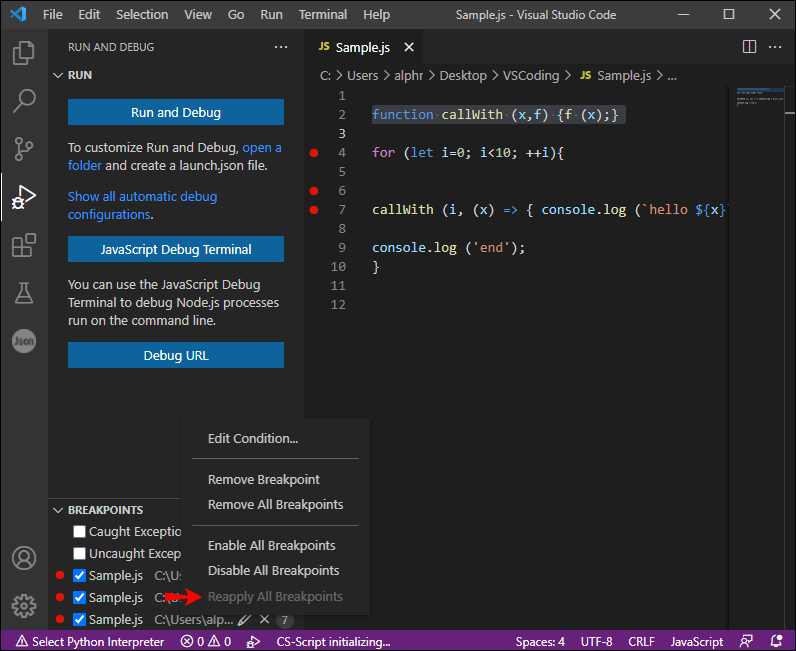
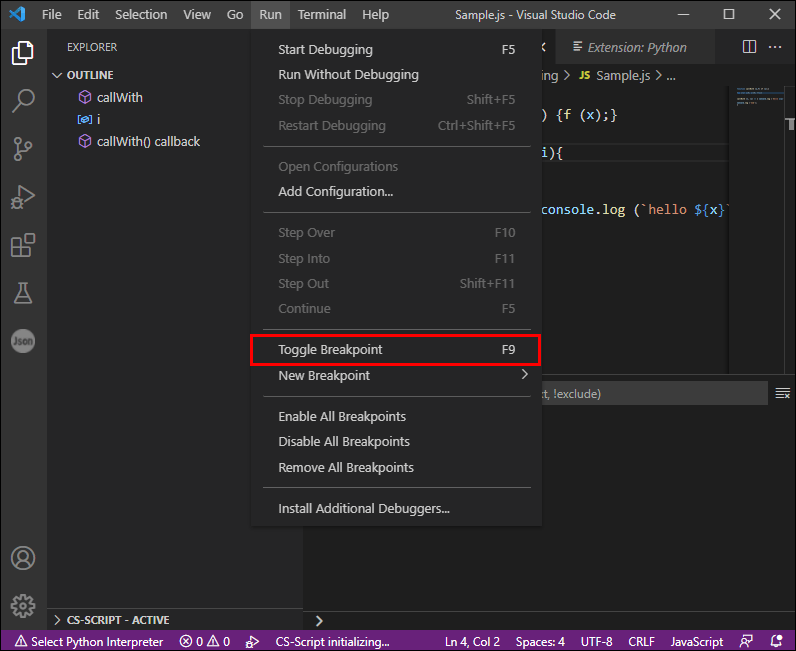
Dưới đây là một số lệnh breakpoint đáng chú ý hơn:
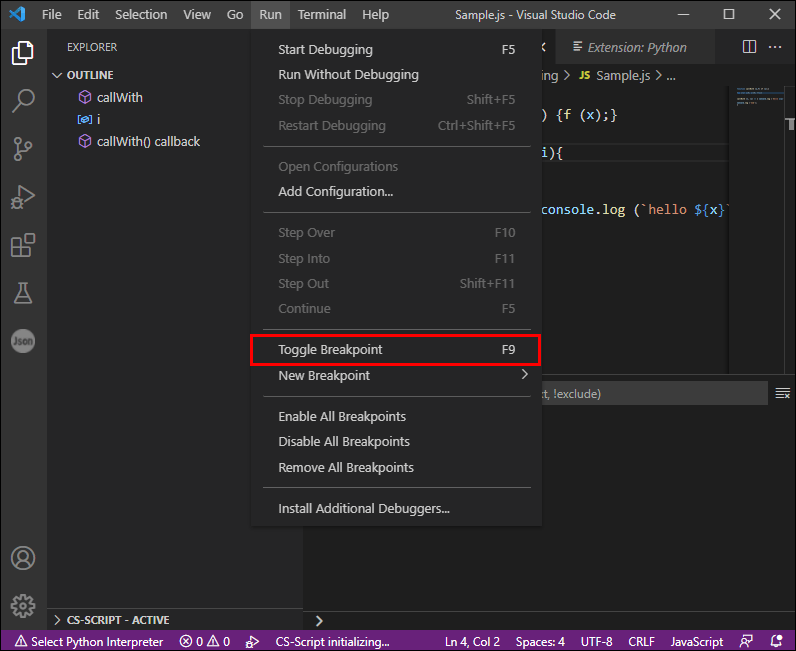
- Toggle Breakpoint - Trong số những thứ khác, lệnh này cho phép bạn chèn lại hoặc xóa một điểm ngắt.

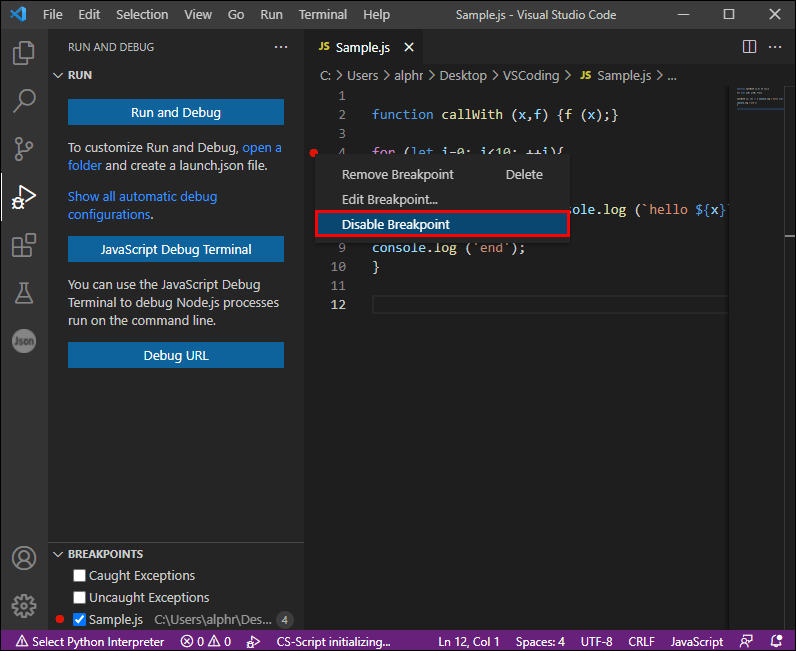
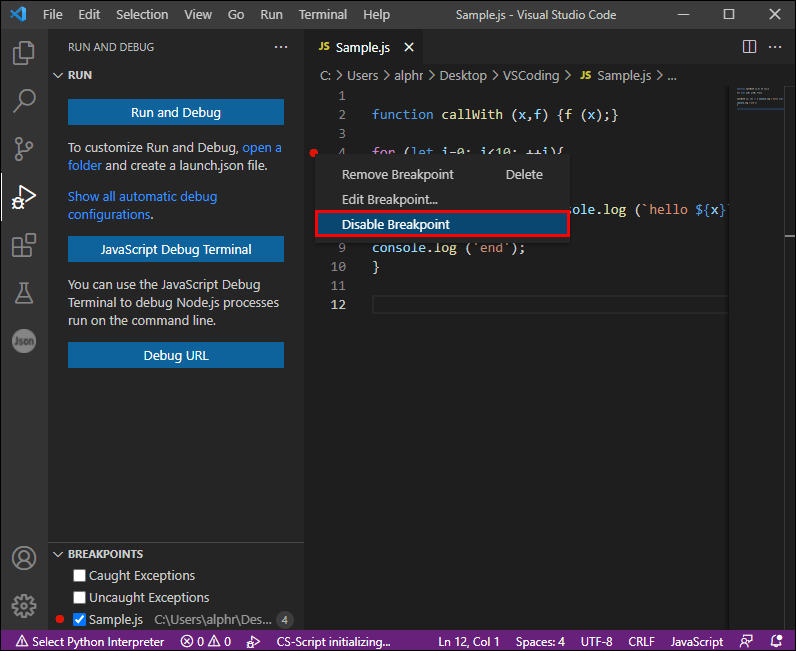
- Tắt điểm ngắt - Tắt điểm ngắt của bạn mà không xóa nó. Các điểm ngắt như vậy được hiển thị dưới dạng các chấm rỗng ở lề trái hoặc cửa sổ Điểm ngắt của bạn.

- Bật điểm ngắt - Lệnh này xuất hiện khi bạn di chuột qua một điểm ngắt bị vô hiệu hóa và cho phép bạn kích hoạt lại điểm ngắt.

- Cài đặt - Phần Cài đặt chứa nhiều lệnh cho phép bạn thêm, chỉnh sửa và xuất các điểm ngắt của mình. Menu xuất hiện khi bạn di chuột qua điểm ngắt và nhấn Cài đặt.

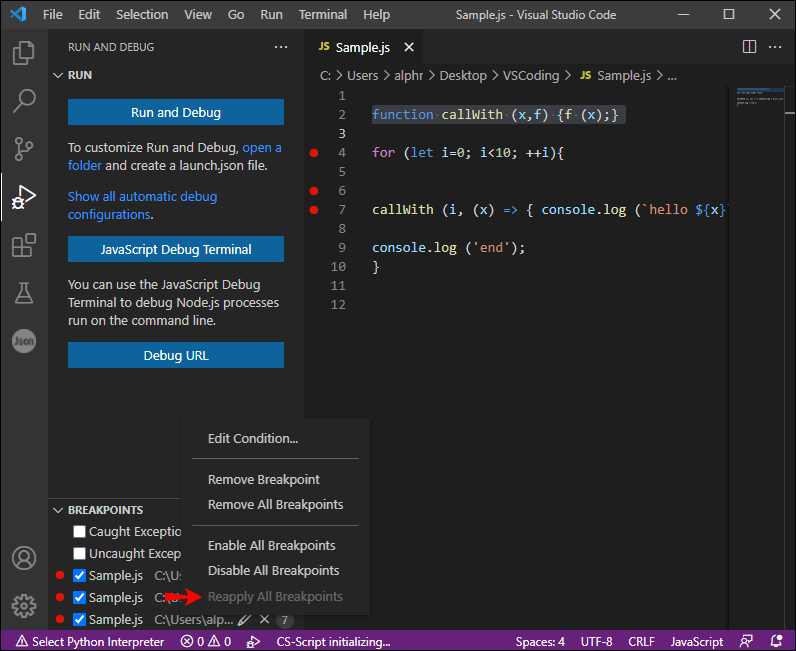
- Áp dụng lại tất cả các điểm ngắt - Trả lại tất cả các điểm ngắt của bạn về vị trí ban đầu. Chức năng này rất hữu ích nếu môi trường gỡ lỗi đặt nhầm các điểm ngắt trong mã nguồn chưa được thực thi.

Câu hỏi thường gặp bổ sung
Các điểm đăng nhập trong VS Code là gì?
Điểm đăng nhập là một biến thể hữu ích khác của điểm ngắt. Thay vì đột nhập vào trình gỡ lỗi của bạn, chúng ghi nhật ký các thông báo vào bảng điều khiển của bạn và đóng vai trò là các câu lệnh theo dõi tạm thời trong ngôn ngữ lập trình của bạn. Ngoài ra, chúng không làm gián đoạn việc thực thi mã.
Điểm đăng nhập có thể là một thiết bị tiêm tuyệt vời khi bạn đang gỡ lỗi một máy chủ sản xuất không thể dừng hoặc tạm dừng. Chúng xuất hiện dưới dạng biểu tượng hình kim cương và có văn bản thuần túy. Tuy nhiên, chúng cũng có thể đi kèm với các biểu thức được đánh giá bằng dấu ngoặc nhọn.
Giống như các điểm ngắt tiêu chuẩn, các điểm đăng nhập có thể được kích hoạt và hủy kích hoạt. Bạn cũng có thể kiểm soát chúng bằng số lần truy cập hoặc điều kiện.
Ngoài ra, trong khi chúng được hỗ trợ bởi trình gỡ lỗi Node.js tích hợp, chúng cũng có thể được áp dụng thông qua các nền tảng gỡ lỗi khác. Danh sách bao gồm các phần mở rộng Java và Python.
Làm cách nào để sử dụng các điểm ngắt có điều kiện trong VS Code?
Một trong những tính năng mạnh mẽ nhất của VS Code là khả năng chèn các điều kiện theo số lần truy cập, biểu thức hoặc kết hợp của cả hai:
• Lượt truy cập - Chức năng Lượt truy cập quy định số lần bạn cần đạt đến điểm ngắt trước khi nó phá vỡ quá trình thực thi mã. Cú pháp của biểu thức này và liệu số lần truy cập có được tuân theo hay không phụ thuộc vào tiện ích mở rộng trình gỡ lỗi của bạn.
• Điều kiện Biểu thức - Mã sẽ đạt đến điểm ngắt này bất cứ khi nào biểu thức của bạn hiển thị một đánh giá Đúng.
Bạn có thể thêm số lần truy cập và điều kiện khi tạo điểm ngắt nguồn bằng tùy chọn Thêm điểm ngắt có điều kiện. Ngoài ra, các tính năng này có thể truy cập được khi sửa đổi các điểm ngắt hiện có thông qua chức năng Chỉnh sửa Điều kiện. Bất kể phương pháp nào, bạn sẽ thấy một hộp văn bản và một menu cho phép bạn nhập các biểu thức của chúng. Bạn cũng có thể chỉnh sửa các điều kiện bằng menu ngữ cảnh hoặc cửa sổ Chỉnh sửa Điều kiện.
cách sử dụng chromecast làm màn hình thứ hai
Hơn nữa, VS Code hỗ trợ số lần truy cập và điều kiện cho các điểm ngắt Ngoại lệ và Chức năng. Nếu trình gỡ lỗi của bạn không tương thích với các điểm ngắt có điều kiện, các tùy chọn Chỉnh sửa điều kiện và Thêm điểm ngắt có điều kiện sẽ không thể truy cập được.
Các điểm ngắt nội tuyến trong VS Code là gì?
Điểm ngắt nội tuyến chỉ bị tấn công khi thực thi mã đến cột được kết nối với điểm ngắt nội tuyến của bạn. Chúng đặc biệt hữu ích khi gỡ lỗi mã được rút gọn có chứa nhiều câu lệnh trong một dòng.
Để đặt các điểm ngắt nội dòng, bạn có thể sử dụng tổ hợp phím Shift + F9. Một tùy chọn khác là truy cập menu Ngữ cảnh khi bạn đang trong phiên gỡ lỗi. Chúng sẽ được hiển thị trong cửa sổ chỉnh sửa.
Menu Ngữ cảnh cũng cho phép bạn chỉnh sửa nhiều điểm ngắt trong một dòng.
Các điểm ngắt chức năng trong VS Code là gì?
Thay vì đặt một điểm ngắt trực tiếp trong mã nguồn của bạn, bạn có thể tạo một điểm ngắt bằng cách chỉ định tên hàm. Tính năng này hoạt động tốt đối với các nguồn không có sẵn có tên hàm quen thuộc.
Dưới đây là cách tạo một điểm ngắt hàm:
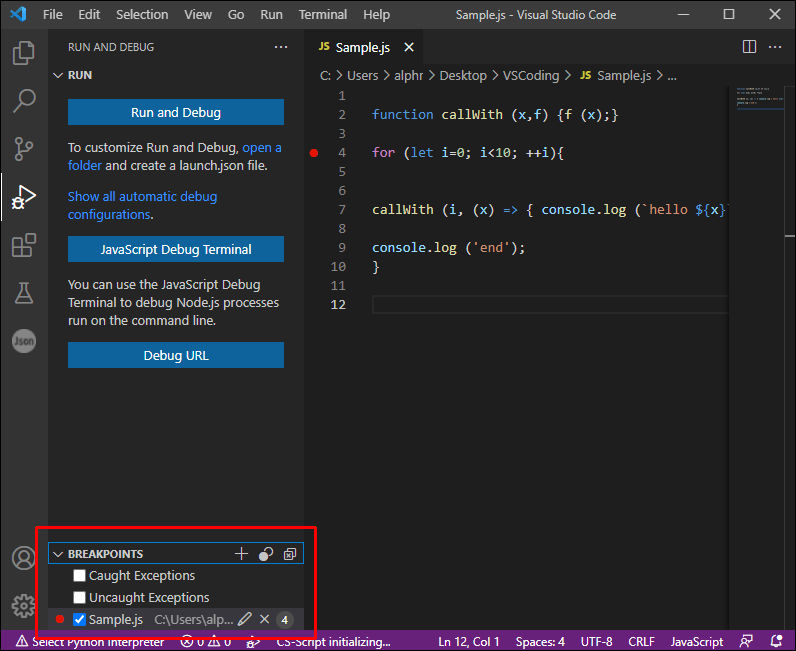
1. Nhấn vào biểu tượng + trong tiêu đề Điểm ngắt của bạn.
2. Nhập tên chức năng.
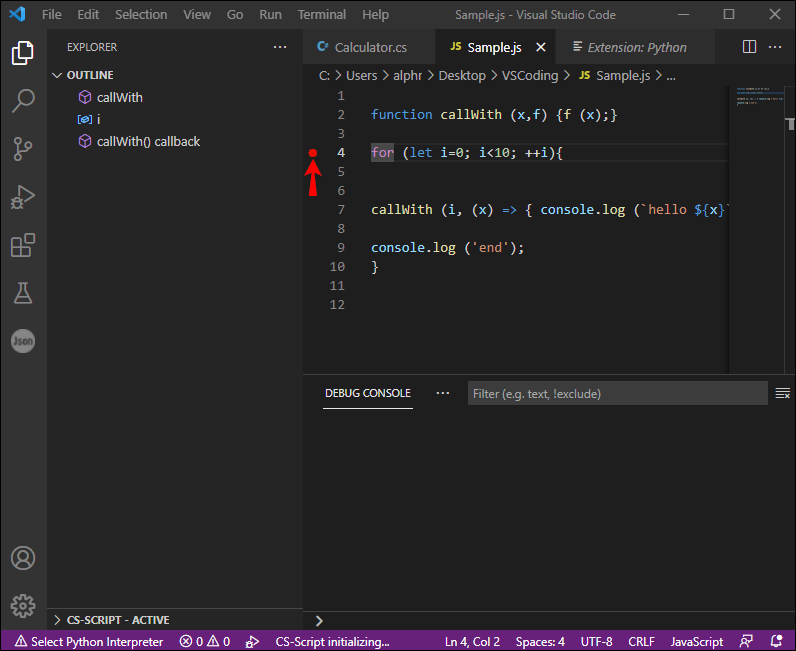
3. Điều này sẽ tạo ra một điểm ngắt của hàm và nó sẽ được biểu thị bằng một hình tam giác màu đỏ.
Điểm ngắt dữ liệu trong VS Code là gì?
Một số trình gỡ lỗi cũng hỗ trợ các điểm ngắt dữ liệu. Chúng có thể được kích hoạt thông qua cửa sổ Biến và được nhấn khi giá trị biến thay đổi. Các điểm ngắt xuất hiện dưới dạng hình lục giác màu đỏ bên trong menu Điểm ngắt.
Cánh cổng dẫn đến nhiều khả năng
Các điểm ngắt trong VS Code có thể được sử dụng theo nhiều cách khác nhau, mở ra cánh cửa cho khả năng gần như vô tận khi gỡ lỗi mã của bạn. Với tất cả các loại điểm ngắt mà chúng tôi đã đề cập ở trên, bạn sẽ dễ dàng quan sát hành vi của các đường của mình và tạo điều kiện thuận lợi cho quá trình gỡ lỗi. Hơn hết, hầu hết chúng đều có thể được kích hoạt nhanh chóng và mỗi chúng đều được đại diện rõ ràng để thúc đẩy nỗ lực mã hóa của bạn hơn nữa.
Bạn đã thử sử dụng các điểm ngắt trong VS Code chưa? Bạn thường sử dụng loại điểm ngắt nào nhất? Bạn đã bao giờ kích hoạt ID đối tượng chưa? Cho chúng tôi biết trong phần ý kiến dưới đây.